This is more just for a reference for myself and for others, below is a link that can resolve the "Unattended Service Account Application ID is not specified or value is invalid value." error that you might see in the Health Analyzer Reports in Central Adminstration. I suggest creating a new Target Application ID to keep it seperate from existing Target Application IDs that you have in your SharePoint farm. Enjoy !!!
http://technet.microsoft.com/en-us/library/hh204612.aspx
Saturday, December 17, 2011
Monday, September 26, 2011
Contact lists does not appear as an option when creating a list instance in VS 2010
Hey Readers,
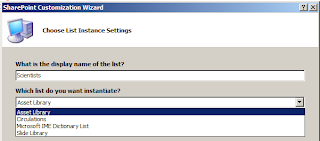
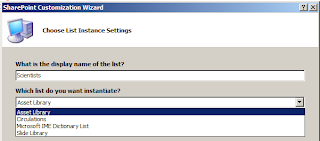
I wanted share something quick with you that I've found when creating a list instance in Visual Studio 2010. One of the tasks that I was working on wanted me to create a new list instance in Visual Studio 2010 which would be based on a contact list template. First I created a list instance using the SharePoint Customization Wizard by providing a unique name and then it asked "Which lists do you want to instantiate?"
See Figure 1.1 & 1.2
Figure 1.1
Figure 1.2

As you can see from the image above, the contact list option was not avaliable to select. After a few mintues of poking around on my SharePoint site I realize that I needed to activate the Team Collaboration Lists feature; which is web scoped level feature that can be found under Site Settings -> Manage Site features; provides team collaboration capabilities by provisioning standard lists such as document libaries, issues list, contact list and more. By default this feature is not activated on a site's that is provisioned with a publishing site template, which in my case was true. See Figure 1.3
Figure 1.3
After activating the feature on my publishing site and starting over again with the process of creating an list instance in visual studio, I can now see and choose the Contact list option. See Figure 1.4
Figure 1.4
I wanted share something quick with you that I've found when creating a list instance in Visual Studio 2010. One of the tasks that I was working on wanted me to create a new list instance in Visual Studio 2010 which would be based on a contact list template. First I created a list instance using the SharePoint Customization Wizard by providing a unique name and then it asked "Which lists do you want to instantiate?"
See Figure 1.1 & 1.2
Figure 1.1
Figure 1.2

As you can see from the image above, the contact list option was not avaliable to select. After a few mintues of poking around on my SharePoint site I realize that I needed to activate the Team Collaboration Lists feature; which is web scoped level feature that can be found under Site Settings -> Manage Site features; provides team collaboration capabilities by provisioning standard lists such as document libaries, issues list, contact list and more. By default this feature is not activated on a site's that is provisioned with a publishing site template, which in my case was true. See Figure 1.3
Figure 1.3
After activating the feature on my publishing site and starting over again with the process of creating an list instance in visual studio, I can now see and choose the Contact list option. See Figure 1.4
Figure 1.4
That's it. Let me know what you think.
Thanks for stopping by...
Posted by
Brandon Michael Hunter
at
6:41 PM
0
comments

 Labels:
SharePoint Server 2010,
Visual Studio 2010
Labels:
SharePoint Server 2010,
Visual Studio 2010
Tuesday, July 5, 2011
RoundPic
Hey everyone, I found this cool tool online called RoundPic. RoundPic allows you to do rounded corners on any image you upload. Just upload the image and click the Round It button, vola!!! You now have an image that has rounded corners. You can also specify height and width, select which corners to be rounded, set the background color or set it to be transparent and finally you can set the roundness for each corner. Check it out and let me know what you think.
http://www.roundpic.com/
http://www.roundpic.com/
Sunday, June 26, 2011
Just rambling about SharePoint
As I was reading the Sharepoint 2010 Architecture Overview article, specifically on the code execution and access constrains on sandbox solutions section. I started to think is Microsoft pushing us to think and develop solutions in the cloud? I would say so. If you take a look at the development constrains for the SharePoint Online, their similar to the development constrains for SharePoint 2010 sandbox solutions. The more that read about sandbox solutions and cloud computing within the context of Microsoft, the more I get confused on with Microsoft's direction for SharePoint. Seems like to me that the cloud is the future, but my concern with this and its always been my concern is with security. Are companies trusting and hosting their highly sensitive data to cloud providers such as Microsoft? I'm curious on your thoughts about SharePoint Online, cloud computing in general and the future for SharePoint..
Sunday, June 19, 2011
Powershell: Start-SPAssignment
Hey readers, today while I was researching powershell cmdlets for a deployment script that I was writing, I came across Start-SPAssignment. Basically it allows you to assign a variable to a list of objects and provides you the ability dispose of those objects at any time in the script. You can assign a list of objects, like your SPSite, SPWeb objects and dispose of them when you no longer need them. Pretty cool...I see this being very useful in memory intensive powerhsell applications..
Thursday, June 16, 2011
Lesson Learned #1 - SmallSearchInputBox Delegate Control
This week, while I was working on a SharePoint branding project I came across an issue where my custom master page was braking the OOTB Page Approval workflow page. For hours I was banging my head, comparing my custom master page with other OOTB master pages and then finally I saw difference. Since one of the project requirements was to move the SmallSearchInputBox delegate control towards the top where the Ribbon Server control lives, I forgot to wrap the PlaceHolderSearchArea control around the delegate control. My guess is that some page layouts implement the PlaceHolderSearchArea control.
Lesson Learned !!!!!
Lesson Learned !!!!!
Posted by
Brandon Michael Hunter
at
3:01 AM
0
comments

 Labels:
SharePoint Branding,
SharePoint Server 2010
Labels:
SharePoint Branding,
SharePoint Server 2010
Monday, May 30, 2011
Friday, April 22, 2011
Using Javascript to provision SharePoint sites
In today's post I'm going to show how you can leverage SharePoint's ECMAScript client object model to provision sites in SharePoint 2010. Thought out this post I will use a sample application that I wrote that leverage the capabilities to use provision and removes sites.
Application Overview
Figure 1

Provision Sites tab
The purpose of this tab is provide the capability to provision a new site. Users will populate the form fields to set properties of their new site such as the title, url, web template....Below is a list of the form fields users will fill out:

Figure 11

Figure 17
Application Overview
Figure 1 shows the sample application that I will use in my post. The application is hosted inside of a content editor web part which displays two tabs;one tab provides the capability to provision a site and the other provides the capability to delete a site. Very simple application and you can deploy it outside of SharePoint as well, with some minor tweaks to my sample you can host this inside of a .net page outside of SharePoint...Pretty cool huh..Now let's take a look at the "Provision Sites" tab, first we'll dive into how the application works and then wrap up by taking look at the code base.
Figure 1

Provision Sites tab
The purpose of this tab is provide the capability to provision a new site. Users will populate the form fields to set properties of their new site such as the title, url, web template....Below is a list of the form fields users will fill out:
- Site Title allows you provide a title for your site.
- Site Url allows you to define a url to your site.
- Site Description allows you to provide a description for your new site.
- Use Same Permission As Parent Sites determine if your new site should inherit permissions from the parent site or not.
- Select a Category and Choose a Web Template works together like a cascading drop down lists; the Select a Category provides a list of categories to choose from, when you select a category the Choose a Web Template list will dynamically populate with all activated site templates that is assign to the selected category. Once you have selected a web template, below you will see the name and description of the selected web template See Figure 3 and 4.

Figure 3 - shows a list of categories.
Figure 4 - shows a list of web templates based on the Collaboration category.
Click the "Provision New Site" button once the form is completed, then you should see a link to your new site and a notification message letting you know that your site has been created, see Figure 5.
Figure 5
Click on the link to navigate to your new site, see Figure 6.
Figure 6
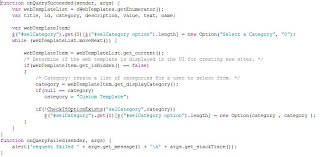
Simple huh!! Now let's dive into the code base. Figure 7 shows code that does the following:
- Load the sp.js file first and once completed call the init function.
- Attaching the onchange events to the category and web template select lists.
- Then leverages the client object model to retrieve web templates from the site collection using the getAvailableWebTemplates(lcid, doIncludeCrossLanguage) method which returns a collection of web templates. See Figure 7.
We will use this to populate the Select a Category list.
Figure 7
Figure 8 provides the code details on how the category select list is populated. One thing to note here is the SP.WebTemplate.get_isHidden method; this determines if the site definition configuration should be displayed in the UI when creating new sites. We need to make sure that we do not display site templates that are no longer used in SharePoint 2010 because they could be deprecated and contain features that are no longer use in SharePoint 2010. If the method returns false then I'm invoking the SP.WebTemplate.get_displayCategory method to retrieve the web template's category value to add to the category list. Next we will take a look how the web template select list is populated, similar to Figure 8, but now we display web templates where the web template's category is equal to the selected category.
Figure 8
Figure 9 shows the code base to populate the web template select list. The function ShowWebTemplatesBySelectedCategory function is responsible for populating the web template select list; this method is called once a category has been selected. Similar logic populating the category select list, but now we're displaying the web template name. Next let's look at the code to provision a site.
Figure 9
ProvisionNewSite function is responsible to provision the new sites. First the function retrieves the data from the form and then it leverages the client object model's SP.WebCreationInformation class to provision a new site. Once we've created the object and filled out the necessary properties, we add the SP.WebCreationInformation object to the SP.Web class, call the Sp.Web.Update method to provision our new site. Now this doesn't actually happen until after you call the invoke the SP.ClientContext's load and executeQueryAsync methods. See Figure 10.
Figure 10
If all goes well, then you should see a link below the button that will take you to your new site and a notification message letting you know that your site has been created. Figure 11 shows the code that displays the notification message both on the succeeded and failure functions.
Figure 11

Cool huh? With little code you can provision sites on the using javascript. Next we're going to take at "Manage Sites" tab; we'll review the application first, its purpose and then the code.
Manage Sites tab
The Manage Sites tab is a smaller form which sole purpose is to delete a site. Figure 12 shows a list of all subsites that a user chooses from, once a site has been selected details about the site such as the relative URL, title and description. See Figure 13
Figure 12
Figure 13
To remove the site click on the "Remove Selected Site" button which deletes the site and you will see an alert button letting you know that your site has been deleted, see Figure 14.
Figure 14
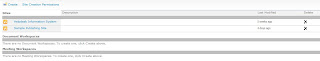
See Figure 15 shows the Sites and Workspaces page which provides further proof that you site has been deleted.
Figure 15
Easy, huh? So is the code base. ShowAllSubSites and onGetAllSubsitesSucceeded functions, shown in Figure 16, is responsible for populating the select list with subsites. Once thing to note here is the ShowAllSubSites function is called when the user clicks on the "Manage Sites" tab, see Figure 17 for the html code.
Figure 16
Figure 17
Once a site has been selected, basic properties about the site are displayed to the use, shown in Figure 18. The DisplayWebsiteProperties function accepts a singe parameter; WebsiteUrl which is passed to the SP.ClientContext constructor so can do some work on the site I selected. Now we can gather and display the site's properties; checkout the onDisplayWebSitePropertiesSucceeded function for details.
Figure 18
RemoveSite function is called once the Remove Selected Site button is clicked. All we're doing here is creating an instance of the SP.ClientContext object based on the site that we want to delete and then we're calling the SP.Web.deleteObject() method to actually delete the site, see figure 19. Once the site has been deleted, you will see an alert message letting you know that your site has been deleted, take a look at the onSiteDeletedSucceeded function for details.
Figure 19
And that's it folks.
Conclusion
In conclusion you can leverage the SP.WebCreationInformation class to provision sites on the fly and the SP.Web.deleteObject method to delete sites. You can take this example and extended into the areas of user management; leveraging the SP.User, SP.UserCreationInformation and SP.Web classes to add/modify/remove users from a particular site.
Well I hope this post was informative and motivates to take a look at SharePoint's Client Object Model. Let me know if you have any questions or comments regarding this post or in anything general. Thanks!!
Sample Source Code
Posted by
Brandon Michael Hunter
at
11:19 AM
0
comments

 Labels:
Javascript,
jQuery,
JSOM,
SharePoint Server 2010
Labels:
Javascript,
jQuery,
JSOM,
SharePoint Server 2010
Tuesday, April 12, 2011
Sharepoint 2010 & BCS: Collaboration Hub
Hey readers, found this great article on How SharePoint 2010 Can Be Used as a Collaboration Hub which provides a senario where Sharepoint 2010 and BCS pulls/pushes data from three different external systems giving project managers the capability to work with each system within Sharepoint.
Posted by
Brandon Michael Hunter
at
5:03 PM
0
comments

 Labels:
Business Connectivity Services,
SharePoint Server 2010
Labels:
Business Connectivity Services,
SharePoint Server 2010
Saturday, April 9, 2011
Video: Creating an Excel Services and Bing Maps Mash-up for SharePoint 2010 Using the Excel Services ECMAScript Object Model
Found this awesome video on using ECMAScript Object Model with Excel Services and Bing Maps. A great example of using javascript, Bing Maps and Excel Services to create a pretty useful application. Little code, no assembly to be deployed, just an excel spreadsheet and a little javascript magic. Nice!!!
Link to video: Creating an Excel Services and Bing Maps Mash-up for SharePoint 2010 Using the Excel Services ECMAScript Object Model
Link to video: Creating an Excel Services and Bing Maps Mash-up for SharePoint 2010 Using the Excel Services ECMAScript Object Model
Posted by
Brandon Michael Hunter
at
6:08 PM
0
comments

 Labels:
Excel Services,
JSOM,
SharePoint 2010
Labels:
Excel Services,
JSOM,
SharePoint 2010
Friday, April 8, 2011
Video on Creating Documents with SharePoint Designer 2010 Workflows
Cool YouTube video on creating documents with SharePoint Designer 2010 Workflows. Nice Stuff!!!....One thing that I notice is that the author uses a regular workflow instead of using Resusable Workflows which allows you to attach a workflow to a specific content type. Either way it works and its another example how powerful SharePoint's OOTB features are.
The video can also be found at SharePoint Magazine: Creating Documents with SharePoint Designer 2010 Workflows.
Posted by
Brandon Michael Hunter
at
4:24 PM
0
comments

 Labels:
Content Types,
Document Library,
SharePoint 2010,
Workflows
Labels:
Content Types,
Document Library,
SharePoint 2010,
Workflows
Monday, April 4, 2011
Cloud Computing on the rise.
Found an interesting article regarding a study on cloud computing as it relates to the role of IT (Cloud computing elevating the role of IT: study). Its interesting that 70% of respondents believe that CIO's and senior IT staff will have a business background as opposed to a technology background in the future. Will we see a movement of power users in IT as oppose to hard core programmers? I still think we'll have programmers, but I agree with the article in that their role will be more of managing service providers than providing customize application features. This sounds like SharePoint Online to me...Former pprogrammers are now SharePoint administrators on business end, mainly acting in the help desk role to contact Microsoft when an application goes down and little programming opportunities (Sandbox Solutions) and Power Users as content developers using SharePoint Designer or a web browser to deploying applications to the business. Just my opinion. What's your thoughts?
Sunday, April 3, 2011
Plan browser support for Sharepoint Server 2010
Plan browser support (SharePoint Server 2010)
Its werid to see that the 64-bit versions of IE(7, 8 & 9) are not fully supported as their 32-bit counterparts. Your thoughts?
Saturday, April 2, 2011
Using Javascript to access an external list in SharePoint 2010.
In today's post let's take a look at leveraging SharePoint's ECMAScript Client Object Model to access an external list data. In this post we're going to cover:
Products External List
Figure 1 shows a list of products external list which is view from the AdventureWorks.Products sql table. Using external content types and lists provides you with the capabilities to connect and manipulate data from external systems such as a web service, sql server database or from a .NET assembly. Leveraging SharePoint Designer 2010 or Visual Studio 2010 provides the tools that's need to craete external content types and lists to be consume in SharePoint or in other applications. For more information about BCS, external content types and lists check out Microsoft Business Connectivity Services. Now that we have a list of products to work with, next we will leverage SharePoint's client object model to extract and display products based on user's search requests.
Figure 1
Leveraging SharePoint's Client Object Model to access external list data.
Figure 2 and 3 shows will show you the end results. Users will type in the first letter or two, click on the search button and the application returns a list of products based on the user's search request.
Figure 2
Figure 3
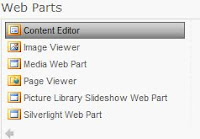
To begin we need to add a content editor webpart to host the application.. Add the web part to the home page and then we need to edit html source for the web part. Figure 4 shows the location of the edit inside of the ribbon. Inside of the HTML editor copy and paste the javascript source code thats located as a file to download at the end of this blog post.
Figure 4
Notice in the source code the CAML query and the 'Include' statement inside of the clientContext.load method. Both are required to access data from an external list. See Figure 5
Figure 5
Inside of the CAML query the Method tag provides the operation name used to query the Products list.. The Name attribute is where you specify the name of the operation. Note that the value of the Name attribute should be a valid operation that exists in the external content type. See Figure 6 shows you list of operations that the external content type supports.
Figure 6
The ViewFields tag requires you to include all fields that anoperation returns. Remember confuring your external content type and in the wizard the their step Return Parameters ? In this step you can specify the fields that you want to return for an operation. Figure 7 shows the button to edit a selected operation and Figure 8 shows the Return Parameter step where you can configure the operation's return fields. Finally in the clientContext.load method the 'Include' statement makes the fields available to use in the onQuerySucceeded function.
Figure 7
Figure 8
Let's recap
For a copy of the AdventureWorks database check out this link: Microsoft SQL Server Database Product Samples.
Sample Source Code:
- Using javascript and the client object model to build a products search application that returns products from an external list.
- Host the application in side of a content editor webpart.
Products External List
Figure 1 shows a list of products external list which is view from the AdventureWorks.Products sql table. Using external content types and lists provides you with the capabilities to connect and manipulate data from external systems such as a web service, sql server database or from a .NET assembly. Leveraging SharePoint Designer 2010 or Visual Studio 2010 provides the tools that's need to craete external content types and lists to be consume in SharePoint or in other applications. For more information about BCS, external content types and lists check out Microsoft Business Connectivity Services. Now that we have a list of products to work with, next we will leverage SharePoint's client object model to extract and display products based on user's search requests.
Figure 1
Leveraging SharePoint's Client Object Model to access external list data.
Figure 2 and 3 shows will show you the end results. Users will type in the first letter or two, click on the search button and the application returns a list of products based on the user's search request.
Figure 2
Figure 3
To begin we need to add a content editor webpart to host the application.. Add the web part to the home page and then we need to edit html source for the web part. Figure 4 shows the location of the edit inside of the ribbon. Inside of the HTML editor copy and paste the javascript source code thats located as a file to download at the end of this blog post.
Figure 4
Notice in the source code the CAML query and the 'Include' statement inside of the clientContext.load method. Both are required to access data from an external list. See Figure 5
Figure 5
Inside of the CAML query the Method tag provides the operation name used to query the Products list.. The Name attribute is where you specify the name of the operation. Note that the value of the Name attribute should be a valid operation that exists in the external content type. See Figure 6 shows you list of operations that the external content type supports.
Figure 6
The ViewFields tag requires you to include all fields that anoperation returns. Remember confuring your external content type and in the wizard the their step Return Parameters ? In this step you can specify the fields that you want to return for an operation. Figure 7 shows the button to edit a selected operation and Figure 8 shows the Return Parameter step where you can configure the operation's return fields. Finally in the clientContext.load method the 'Include' statement makes the fields available to use in the onQuerySucceeded function.
Figure 7
Figure 8
Let's recap
- Using BCS provides you the capabilities to expose external data using external content types and lists.
- Leveraging the Client Object Model you can access external list data and expose it to the client.
- The Method tag specifies the CURD operations to use whne querying an external list. This gives you the ability to implement select, update and delete CAML querites against external lists.
- Make sure you include all fields that anoperation returns inside of the ViewFields tags. Do the same for the 'Include' statement inside of the clientContext.load method as well.
For a copy of the AdventureWorks database check out this link: Microsoft SQL Server Database Product Samples.
Sample Source Code:
Posted by
Brandon Michael Hunter
at
7:14 PM
4
comments

 Labels:
Business Connectivity Services,
Client Object Model,
Javascript,
JSOM,
SharePoint Server 2010
Labels:
Business Connectivity Services,
Client Object Model,
Javascript,
JSOM,
SharePoint Server 2010
Saturday, March 26, 2011
Cognizant Boosts Efficiency, Cuts Costs, with Collaboration and Development Platform
Hey readers, check out this case study how Congizant, a global provider of IT, consulting and business processing outsourcing, leveraged SharePoint Server 2010 to improve efficiency, cutting cost and bringing collaboration within their company. Just awesome!!!! Let me know your thoughts....
http://www.microsoft.com/casestudies/Case_Study_Detail.aspx?CaseStudyID=4000008719
http://www.microsoft.com/casestudies/Case_Study_Detail.aspx?CaseStudyID=4000008719
Posted by
Brandon Michael Hunter
at
7:28 AM
0
comments

 Labels:
Collabration,
IT,
SharePoint Server 2010
Labels:
Collabration,
IT,
SharePoint Server 2010
Friday, March 18, 2011
Access denied by Business Data Connectivity - Solution
Just a FYI for folks trying to setup BCS. After setting up your external list, if you navigate to this list in SharePoint you might receive the following error: "Access denied by Business Data Connectivity". If so, then follow the instructions in this link. Also, replicate the same permissions to the "Set Metadata Store Permission" section. Since the metadata store contains all the models, external content types, methods and methods instances you need to set the permissions for your users to interact with metadata components, such as external content types. For more information regarding your permission options in the metadata store, check out Business Connectivity Services security operations (SharePoint Foundation 2010) which provides a set of security related admin task for your BCS service application.
I hope you learn something, let me know what think.....
I hope you learn something, let me know what think.....
Posted by
Brandon Michael Hunter
at
6:37 PM
2
comments

 Labels:
Business Connectivity Services,
SharePoint 2010
Labels:
Business Connectivity Services,
SharePoint 2010
Thursday, March 10, 2011
Something I learned about wss and moss for SharePoint 2007
In wss the spell checking feature on a wss list is not avaliabe to users and you don't have the option to activate it on site, site collection nor in ca. In moss there is a feature within ca that you activate or deactivate. Took me about 2 hours to figure this hours, grr.
Well I hope you learn something.
Wednesday, January 12, 2011
Using the ECMAScript Client Object Model to display all sub sites from your top level site in SharePoint Server 2010
Hey readers, I wanted to share with you a solution that I came up with on how to show all sub sites from your top level site using SharePoint's ECMAScript Client Object Model. Let’s get started!!!
First, add a Content Query Web Part to your home page.
Home page view after adding the content query web part.
Next, edit the web part by clicking on the down arrow next to the checkbox and select the ‘Edit Web Part’ menu item.
Now we need to do some HTML editing within the Content Query Web Part. To do this we must double click on the content ‘Click here to add new content’, then select the HTML button towards the far right of the ribbon and select ‘Edit HTML Source’ menu item.
Now you should see the HTML Source dialog window appear. Within this window I want you to add the following code below.
ExecuteOrDelayUntilScriptLoaded method?
This method accepts two parameters, your function name and one of SharePoint's scripting files which is required inorder for you to interact with SharePoint. In my solution, the sp.js file provides you with the ability to retrieve site information, list information, even allows you to perform CURD operations against a single list and more. Before we can do this we first allow the sp.js to load, which is the purpose of the ExecuteOrDelayUntilScriptLoaded method, once the file is loaded then your method is executed. There’s a bunch more scripting files which allows you to interaction with other areas of SharePoint check out ECMAScript Class Library for more information.
ShowAllSubSites first establishes a connection to SharePoint by creating an instance of the SP.ClientContext object, similar to SPContext object. Now that I have a connection establish I can begin with retrieving all my child sites by using the ctx.get_web().get_webs() method. In short, this retrieves all sub sites for the current web application. Finally, we call the executeQueryAsync method which does async request back to SharePoint to retrieve all child sites from your top level site. If the call was successful then the onUpdate method is executed, else the onFail method is executed.
After a successful call, now we need to loop though the this.webSubSites collections object to print all child sites to the screen.
Here is your end result:
So here's a simple way to retreive all subsites using the ECMAScript client object model provided to you by SharePoint. You could a data view web part or a content query web part, but then you're working with xslt and I haven't master xslt.....yet!! Well I hope you’ve learned something from this post, let me know if you like it or not. Other than that, thanks for stopping by. Below is a list of articles that I used to achieve this solution.
References:
Subscribe to:
Posts (Atom)